昨天测试系统,发现dialog在IE9下弹出不居中,刚开始以为写得代码有问题,找呀找就是没有找到错误.
后来百度,google下,发现很多都有这个问题,都是这个本就不支持,我信了,然后找了个解决方案,就是在执行
$('<div>').dialog({...});
以后增加代码
//修复IE9浏览器dialog不居中问题
if($.browser.msie){
$("div.ui-dialog").css("position", "absolute");
$("div.ui-dialog").css("top", (($(window).height() - $("div.ui-dialog").outerHeight()) / 2) + $(window).scrollTop() + "px");
$("div.ui-dialog").css("left", (($(window).width() - $("div.ui-dialog").outerWidth()) / 2) + $(window).scrollLeft() + "px");
}
问题暂时解决了.
后来想想不对劲,ui出了这么久,不可能遗漏这么一个大bug,然后我就从官网上下了一个对应的版本研究,发现在IE9下都能居中.
我想难倒是js冲突?
我就一个个的去js,发现去完 还是那样.
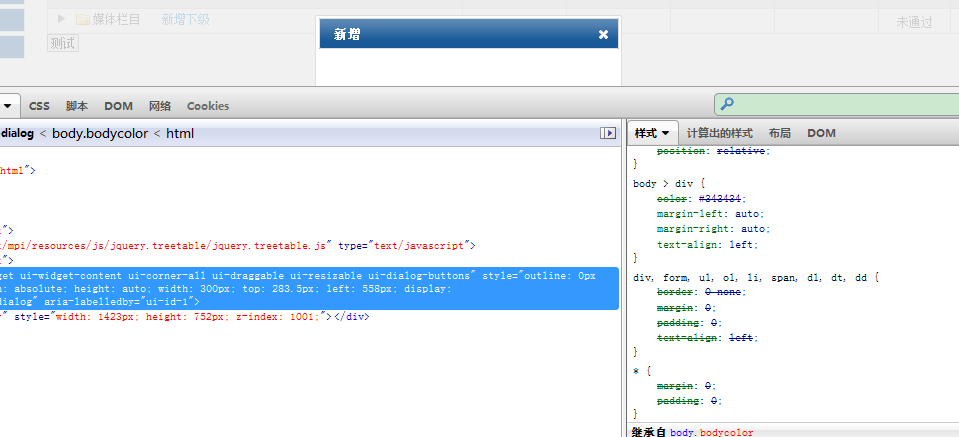
我又想可能是样式冲突吧,然后,我就打开狐火的firebug,发现除了本身的ui样式还有其它的样式

那我就一个个把非ui的样式往下去,去了这行代码
body > div{text-align:left;margin-right:auto;margin-left:auto; color:#343434;}
发现可以居中了,最后精确发现时margin-right:auto;margin-left:auto;这个搞的鬼,唉浪费了一上午的时间

文章评论