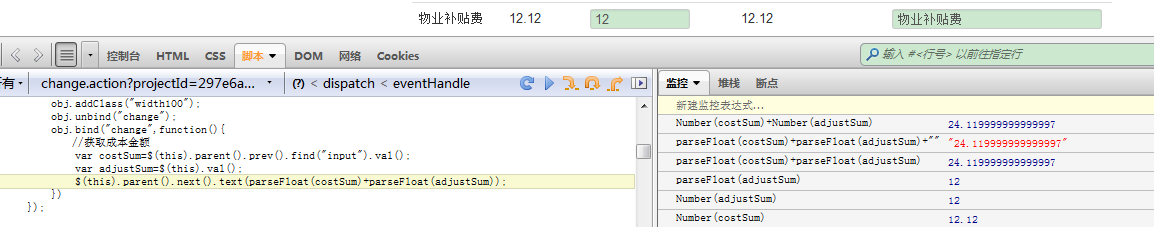
今天测试系统的时候,发现前端js运算的不正确,转了又转,发现都不行,如下

百度了下,发现是javascript浮点运算的一个bug
解决方法一
使用javascript中自带的方法toFixed()修复 NumberObject.toFixed(num) toFixed() 方法可把 Number 四舍五入为指定小数位数的数字。 这种方法知道只能是在已知小数位数的时候使用,不小的位数的时候傻了
解决方法二
将浮点数转成整数,再做运算
//浮点数相加
function dcmAdd(arg1,arg2){
var r1,r2,m;
try{r1=arg1.toString().split(".")[1].length;}catch(e){r1=0;}
try{r2=arg2.toString().split(".")[1].length;}catch(e){r2=0;}
m=Math.pow(10,Math.max(r1,r2));
return (dcmMul(arg1,m)+dcmMul(arg2,m))/m;
}
//浮点数相减
function dcmSub(arg1,arg2){
return dcmAdd(arg1,-arg2);
}
//浮点数相乘
function dcmMul(arg1,arg2){
var m=0,s1=arg1.toString(),s2=arg2.toString();
try{m+=s1.split(".")[1].length;}catch(e){}
try{m+=s2.split(".")[1].length;}catch(e){}
return Number(s1.replace(".",""))*Number(s2.replace(".",""))/Math.pow(10,m);
}
//浮点数除
function dcmDiv(arg1,arg2){
return dcmMul(arg1,1/arg2);
}
Number.prototype.add = function (arg){
return dcmAdd(this, arg);
}
Number.prototype.sub = function (arg){
return dcmSub(this, arg);
}
Number.prototype.mul = function (arg){
return dcmMul(this, arg);
}
Number.prototype.div = function (arg){
return dcmDiv(this, arg);
}
解决方法三
通过分割浮点,将其分割成对应的整数做运算,然后再拼接起来

文章评论
楼主,是你让我深深地理解了‘人外有人,天外有天’这句话。谢谢侬!